3일 전, 깃허브를 만든 볼트 (사실 이미 만들어져 있었는데 방치해 둔 ㄱ)
프로필이 허전해서 디자인 하려고 해보니...
뭔가 많이 익숙하지 않았다. 네이버 블로그 2년 차라 빨리 끝날 줄 알았더니
다른 분들 보니깐 깃허브 스탯, 백준 스탯, 또 버튼 같은 것도 있더라..(뱃지라고 하죠)
결국은 디자인 하는데 몇 시간이 넘게 걸렸다고 하는..(크흠)
깃허브가 왠지 모르게 복잡하게 되어있고, 줄맞춤 하거나 글씨 크기 조정하는 방법도 힘들지만
다 꾸미고 나면 왠지 만족스러운 결과가 나오게 된다!

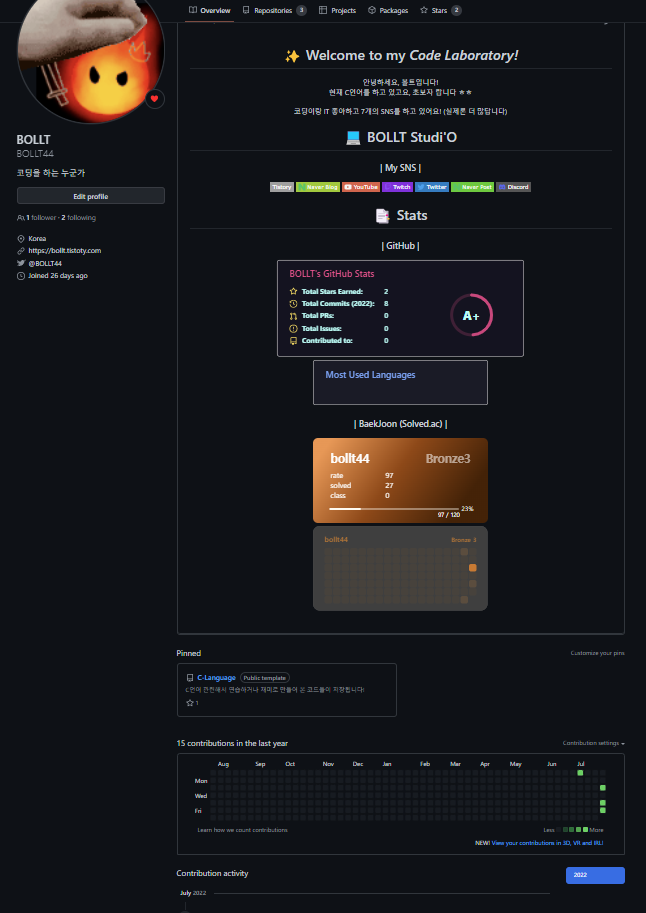
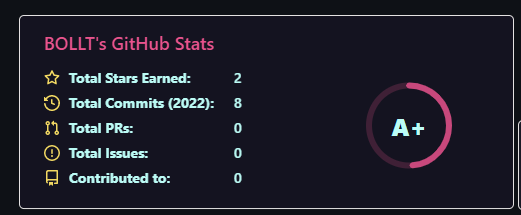
저 사진이 내 깃허브 프로필이다.
(BOLLT GitHub ✅)
뭐.. 디자인 할 땐 저거 참고하지 말길 바라면서
README 만들기 - 뱃지 만들기 - 스탯 띄우기 (깃허브, 백준) - 줄 가운데 정렬 & 한 칸 내리기 - 마크다운
순으로 설명 하겠다.(3일 전에 꾸민 거라 틀린 부분이 있을 수 있습니다.)
README 만들기
솔직하게 고백하자면 뱃지 만들기 쓰다가 가장 중요한 부분을 빼먹은 게 생각 나 쓴다.
이 부분은 빠르게 넘어가도록 하겠다.
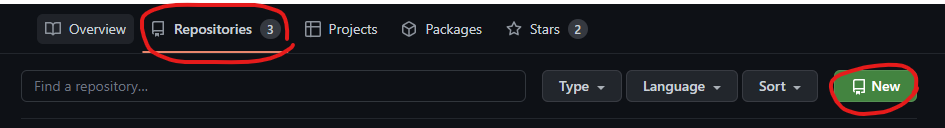
일단 깃허브 프로필에 들어가서 Repositories에 들어간다.
그 후에 New 버튼을 누른다.

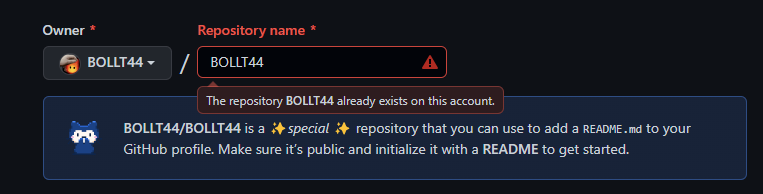
그 다음 제목 입력 칸에 자신의 닉네임을 적는다.
그러면 어떤 고양이가 나와서
"이 레파지토리는 특별하게 README 파일을 저장할 수 있어" 라고 말한다.

난 이미 만들어져 있어서 경고창이 뜨지만 아마 처음 시작하시는 분들은 만들 수 있을 것이다.
밑에 Make a README File을 클릭하고 만들어 주자.
끝!
우리들은 < >Edit file이라 적힌 곳에 이 모든 작업을 수행 시킬 것이다.
뱃지 만들기
일단 뱃지를 만들려면 다른 분들 글처럼 Shields.io에 들어가야 한다.
(바로 가기 ✅)
다른 분들은 여기서 바로 뱃지를 만드시던데 난 처음에 이 앱이 그렇게 햇갈렸다.
"아니 어떻게 뱃지를 디자인 하냐고"
이게.. 아무리 생각해도 내가 바보같긴 한데
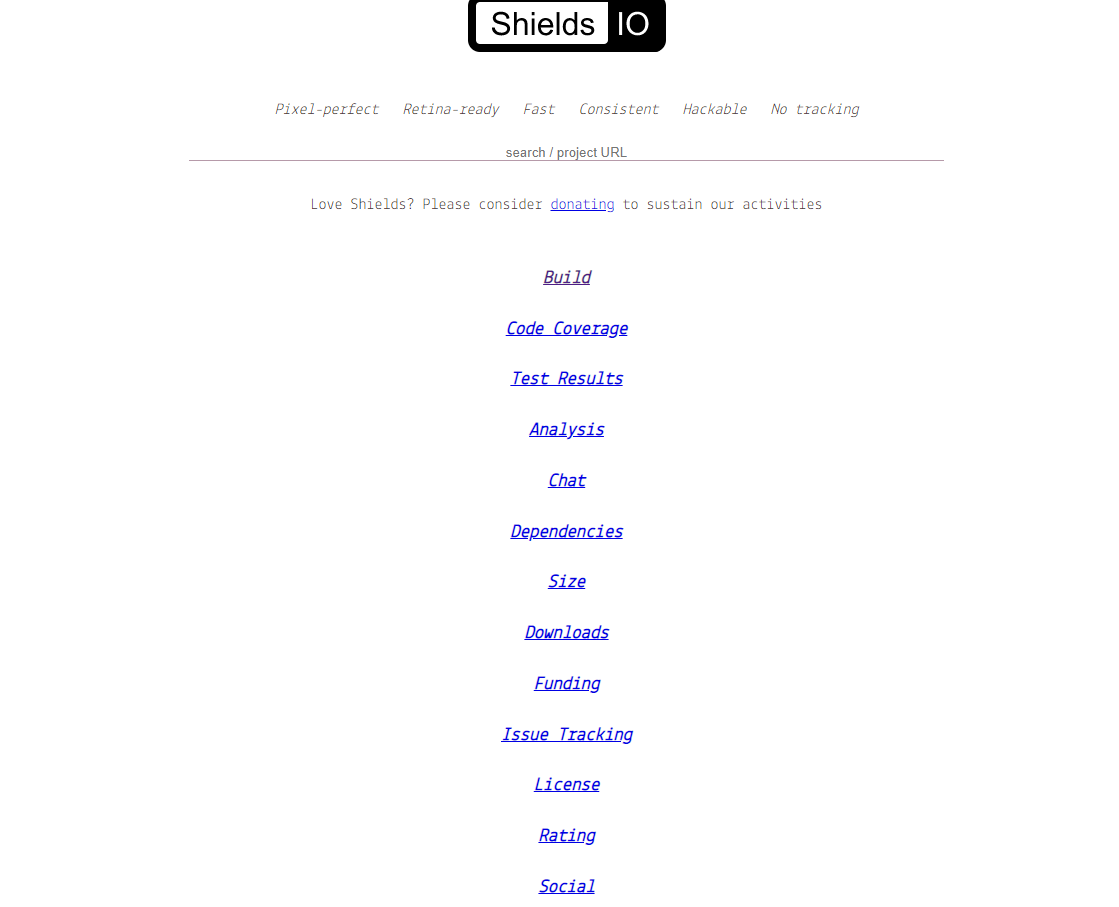
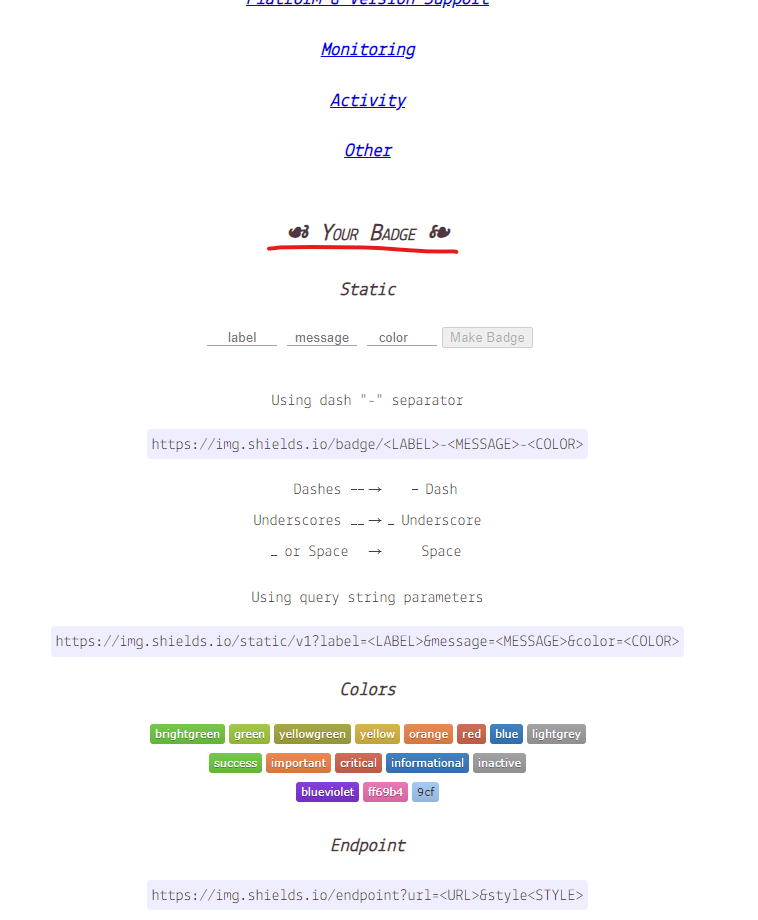
Shields.io 들어가면 22면 7월 말 기준으로 Shield.io에 들어가면

이런 화면이 뜰 것이다.
여 화면에서 어떤 텍스트를 누르는 게 아니라
마우스 스크롤로 화면을 밑으로 내리면

(....)
쩄든 여기서 디자인 하면 된다! (와!)

이제 이런 식으로 버튼을 만들면 되는데
처음부터 사진을 널 순 없고 (나중에 추가 작업 필요) 일단 글씨와 테두리 부터 만들어야 한다.
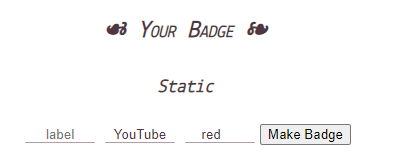
Static 이라 쓰여있는 곳 밑에
Label, Message, Color 세 개가 있는데
라벨은 굳이 채울 필요는.. 없고 Message와 Color를 채워준다.
전 여러분들의 이해가 쉽도록 유튜브 로고를 만들어 보도록 하겠다.

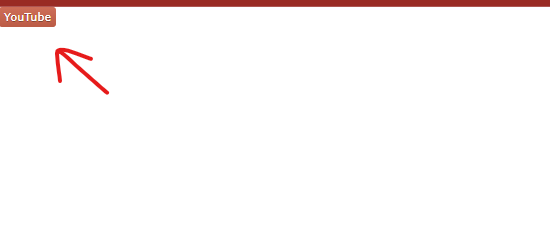
이제 Make Badge를 눌러준다.
그러면 이제 새 창과 함께 좌측 상단에 조그맣게 (..) 버튼 하나가 뜬다.

우린 이 창의 링크를 복사해서 사용할 것이다.
일크를 복사한 후에 Edit File로 들어가서 무언갈 써줘야 한다.
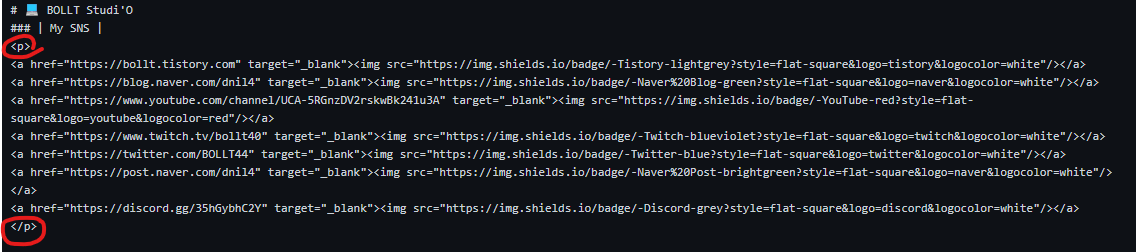
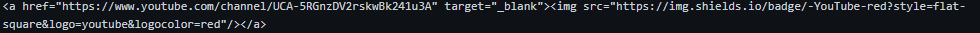
<a href="(이따 설정할 연결되는 링크)" target="_blank"><img src="(복사한 뱃지 링크 붙여넣기)?style=flat-square&logo=(이따 할 이미지 설정)&logocolor=(로고 색 설정)"/></a>
코드가.. 엄청..길긴하다...
아 참고로 이거 실행 시키려면 버튼들을 <p>와 </p> 사이에 넣어야 실행되더라

깃허브 하시는 분들은 기본적으로 HTML 마스터 해야하나 보ㄷ..
쨌든 하던 거 마저 설명하겠다.
복사한 링크를 위에 있는 코드를 쓴 다음 (복사한 뱃지 링크 붙여넣기) 위치에 붙여넣기 한다.
그 다음은 이제 사진을 넣어보도록 하자.
Simple Icons에 들어간다.
(바로 가기 ✅)
여기에서 뱃지 이미지들을 찾을 수가 있는데 생각보다 제한되어 있다.
그래서 티스토리에 마땅한 로고는 결국 못 찾았고 (찾으면 알려주세요..ㅠ) 네이버 블로그와 포스트는 네이버 로고로 대체했다.
(내 친구는 구글의 'Blogger' 로고로 대체했더라..)
원하는 사진을 찾았으면 다운로드 할 필욘 없고
위에 코드에 (이따 할 이미지 설정) 부분에 이름을 입력한다.

그리고 옆에 Color는... 대체 무슨 색 설정을 하는 지 모르겠다.
그니깐.. 그냥 white로 채우도록 하ㅈ
근데 이제 뱃지를 누르면 다른 링크로 연결되는 걸 만들어야 한다.
(이따 설정할 연결되는 링크) 부분에 원하는 곳의 URL을 넣는다.

아 옆에 target="_blank"는 새 창으로 링크 열기라고 한다.
근데 이거.. 통하질 않는다. 어느 블로거 분 께서 다른 창으로 안 열리는 거 자신의 컴퓨터 문제인지
다른사람들도 그러는지 궁금해 하셨던 것 같은데
나도 안된다. (흐아..)
뭔가 엄청 길었던 뱃지 디자인이 끝났다.
Preview로 들어가서 확인해 보자.


짜자잔~! 완성!
스탯 띄우기
버튼과 글만 넣으면 많이 허전하다.
이런 사진이 들어가 있어야 티어가 낮아도 있어보인다(?)
쨌든 일단 GitHub 스탯 띄우는 법 부터 알아보도록 하자.
&show_icons=true&theme=(원하는 테마))여기에 (유저 아이디)와 (원하는 테마) 부분을 채워넣어 주면

이런 식으로 뜬다.
테마는 여러 종류가 있다.

이 내용은 여기에 나와있다. (텍스트 클릭!)
더 자세한 내용을 원한다면 참고하시길.
이번엔 이걸 만들어 보자.

아직까지 깃허브를 이용하지 않아서 안 뜨지만 나중에 하다보면 여기서 통계를 내서 보여준다.
&layout=compact&theme=(원하는 테마))테마는 위에랑 똑같고, 자세한 정보는 위에 링크와 똑같이 들어가면 된다.
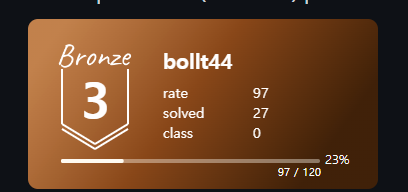
이제 백준 설정을 해보자..!

[)](https://solved.ac/{(백준 아이디)})여기서 '프로필'은 수정 안 한다. (백준 아이디) 라고 적힌 부분만 수정하면 된다.
다른 것도 있었는데 아마 v2를 mini로 바꾸면 될 것이다.
자세한 내용은 여길 참고하자. (텍스트 클릭!)
이번엔 이걸 띄워보도록 하자

<img src="http://mazandi.herokuapp.com/api?handle=(유저 아이디)&theme=(원하는 테마)"/>테마는 3가지가 있다.
Warm, Cold, Dark 인데
티어마다 색이 달라져서 블로그에 캡처해서 보여주긴 힘들 것 같고,
대신 이 링크로 들어가서 확인해보길 바란다. (텍스트 클릭!)
(다른 많은 정보들도 확인 할 수 있다)
줄 가운데 정렬 & 한 칸 내리기
깃허브는 그냥 한 칸 내린다고 글자를 내려주지 않는다.
줄 가운데 정렬도 쉽게 해주지 않는다.
여기는 HTML 기본 지식이 없으면 디자인은 못하는 곳이다.
(너무 나갔나..? 큼_)
쨌든 일단 줄 가운데 정렬부터 알려주겠다.
<div align="center">
//이 안에 입력된 것들만 정렬
</div>center를 다른 걸로 수정해도 된다.
또 한 칸 밑으로 내리는 방법은
문장 뒤에 " " (Space 두 번)을 입력하면 된다.
마크다운
여기선 블로그 같이 쉽게 글씨 크기 조정이나 볼드체로 변환하거나 할 수 없다.
디스코드를 하시는 분들이라면 익숙한 마크다운을 사용해야 한다.
*마크 다운은 문자 앞과 문자 뒤에 붙여야 한다*
헤더
안녕하세요
========== <- 큰 제목
안녕하세요
---------- <- 작은 제목
글머리
# 안녕하세요
## 안녕하세요
### 안녕하세요
#### 안녕하세요
##### 안녕하세요
###### 안녕하세요
//'#'이 많아질수록 글씨 크기가 작아진다.
BlockQuote
> 안녕하세요
코드 블럭
방법 1
Tab x1 아니면 Space x4 q번
방법 2
```(선택: 인식시킬 프로그래밍 언어) //괄호는 빼주세요 ㅎㅎ
코드
```' 가 아니라 ` 라는 걸 주의하자
그 외
* or _ <- 밑줄
** <- 볼드
~~ <- 취소선
<u> (문장) </u> <- 밑줄
<mark> (문장) </mark> <- 하이라이트
마크다운 내용 부분은 다른 분들 글을 참고하는 걸 추천한다.
잘못된 정보나 추가할 정보가 있으면 댓글로..!!!
감사합니다
이전 포스트 들
2022.07.21 - [Diary/자습 (C)] - C언어로 카이사르 암호 해독기 만들기(2) 최종본
2022.07.17 - [Diary/그 외 코딩 잡 지식] - 프로그래머들에게 추천하는 코딩 폰트, D2coding!
2022.07.17 - [Let's Make Series/Let's Make Drone] - 날기 위해 필요한 것 [Let's Make Drone - Epi 2]
